27 de setembro de 2024

Entender o comportamento do usuário é essencial para otimizar a experiência de compra e aumentar as vendas. Uma das ferramentas mais eficazes para obter insights sobre o comportamento dos visitantes são os heatmaps, ou mapas de calor. Neste artigo, vamos explorar o que são heatmaps, como funcionam e como aplicar essas análises para melhorar o seu e-commerce.
O Que São Heatmaps?
Os heatmaps são representações visuais que mostram onde os usuários clicam, rolam e interagem em uma página da web. Utilizando uma escala de cores – normalmente, do azul ao vermelho – eles indicam as áreas com maior (mais quente) ou menor (mais fria) interação.
Essa visualização ajuda a identificar padrões de comportamento, mostrando quais elementos estão atraindo mais cliques e quais estão passando despercebidos. Com esses dados em mãos, você pode tomar decisões informadas sobre onde posicionar produtos, CTAs e outros elementos importantes.
Por Que Utilizar Heatmaps no E-commerce?
O principal objetivo de um e-commerce é converter visitantes em compradores. Ao utilizar heatmaps, você consegue entender melhor como os usuários navegam pelo seu site e identificar pontos de melhoria na usabilidade e no layout. Algumas das principais vantagens do uso de heatmaps incluem:
- Identificação de áreas de alta interação: Descobrir quais partes da página atraem mais atenção dos usuários.
- Otimização de CTAs: Saber onde posicionar chamadas para ação para maximizar cliques e conversões.
- Melhoria na disposição dos produtos: Analisar se os produtos mais vendidos estão sendo exibidos em áreas de destaque.
- Ajuste na navegação: Identificar gargalos ou elementos confusos que podem estar dificultando a navegação e afetando as vendas.
Como Funcionam os Heatmaps no E-commerce?
Os heatmaps funcionam capturando as interações dos visitantes com a página, como cliques, movimentos do mouse e rolagem. Essas interações são registradas e transformadas em um gráfico de calor, exibindo as áreas mais ou menos populares. Existem três tipos principais de heatmaps:
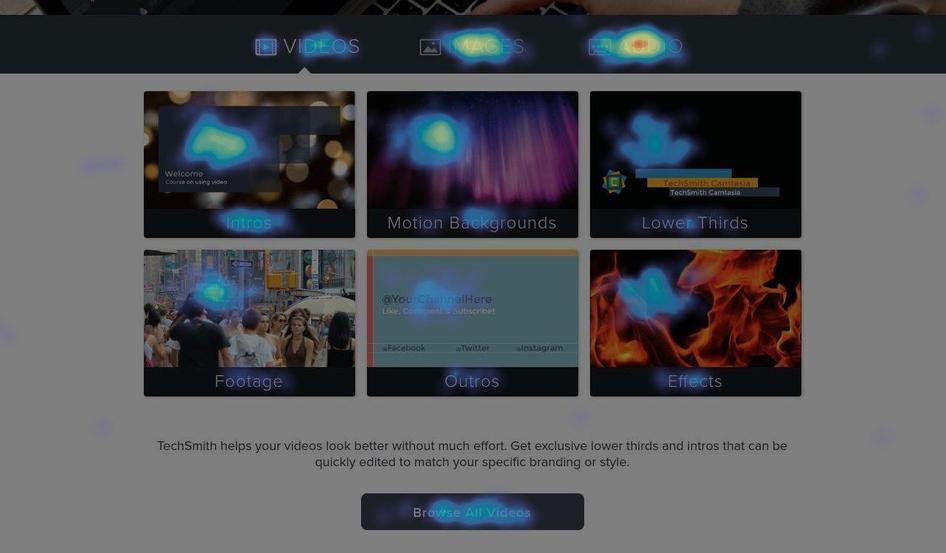
- Heatmaps de Clique: Monitoram e mostram onde os usuários clicam em uma página. Esse tipo de mapa é ideal para analisar CTAs, botões e links.

Exemplo de heatmap de cliques. Fonte: www.hotjar.com
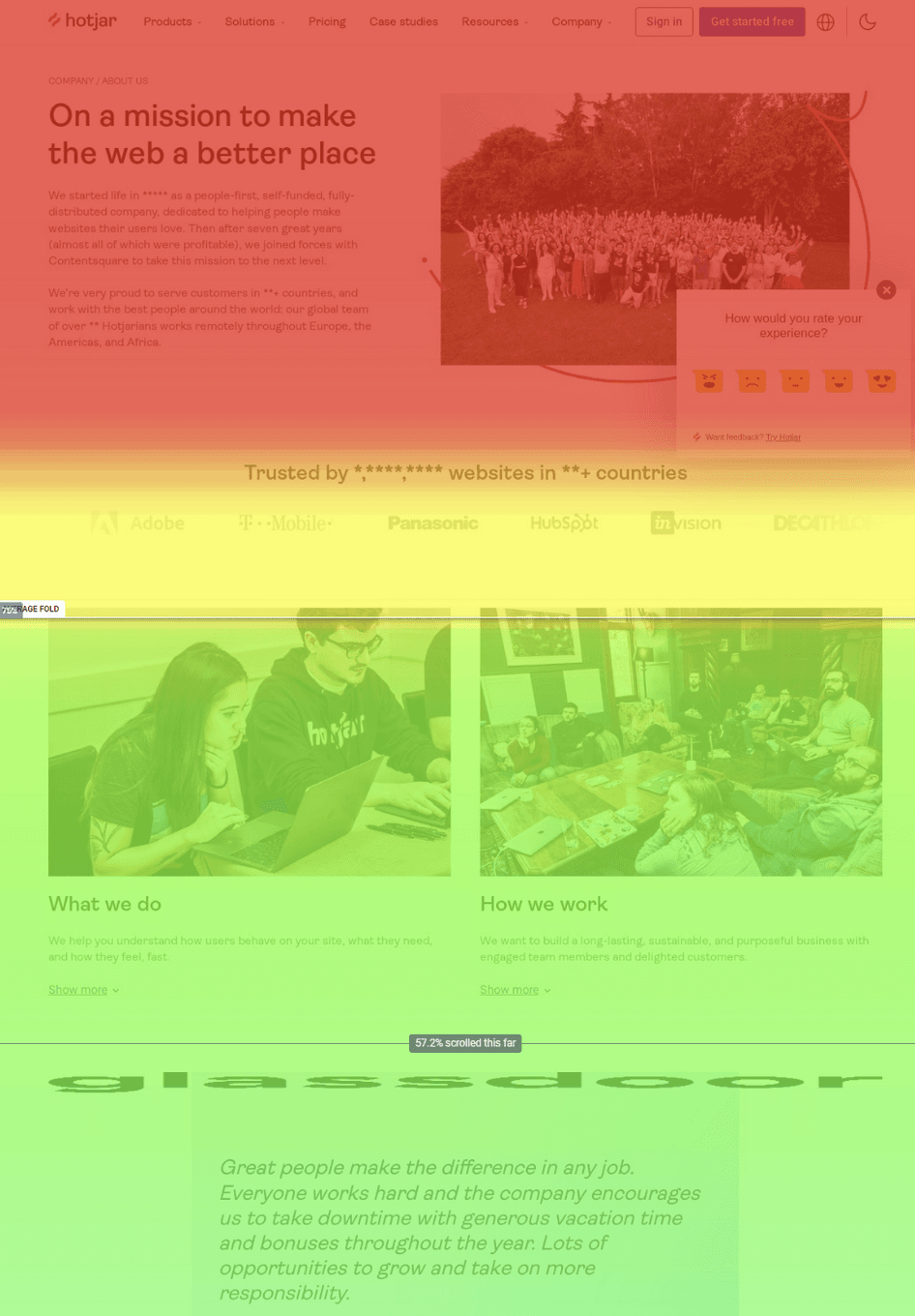
- Heatmaps de Scroll (Rolagem): Indicam até onde os usuários rolam a página. Esses mapas ajudam a entender se o conteúdo posicionado na parte inferior da página está sendo visto pelos visitantes.

Exemplo de heatmap de rolagem. Fonte: www.hotjar.com
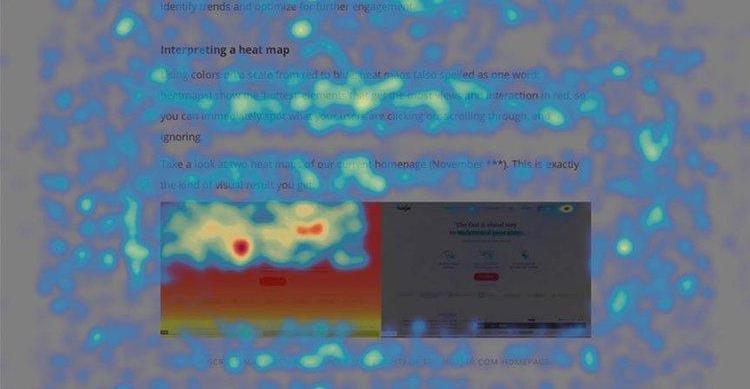
- Heatmaps de Movimento: Monitoram o movimento do mouse dos usuários, dando uma ideia de onde eles concentram a atenção antes de clicar.

Exemplo de heatmap de movimento. Fonte: www.hotjar.com
Cada um desses tipos fornece informações específicas que, combinadas, oferecem uma visão abrangente do comportamento do usuário em seu e-commerce.
Ferramentas de Heatmaps Recomendadas para E-commerce
Existem diversas ferramentas de heatmaps no mercado, cada uma com características específicas que podem ser úteis para diferentes necessidades. A seguir, destacamos algumas das principais plataformas utilizadas no e-commerce:
- Hotjar: Uma das ferramentas de heatmaps mais populares, o Hotjar permite não só mapear cliques e rolagens, mas também gravar sessões de usuários, oferecendo insights ainda mais detalhados.
- Crazy Egg: Oferece heatmaps de cliques, rolagens e mapas de confetes, que mostram a distribuição dos cliques em pequenos detalhes. Além disso, permite testar diferentes versões de páginas para melhorar a conversão.
- Mouseflow: Essa ferramenta oferece heatmaps e gravações de sessões, além de formulários de feedback que ajudam a entender a experiência do usuário de maneira mais completa.
- Microsoft Clarity: Uma ferramenta gratuita que oferece heatmaps de cliques, rolagens e gravações de sessões. O Clarity se destaca por sua interface intuitiva e análise detalhada de dados, fornecendo insights sobre a experiência do usuário e gargalos na navegação.
- Lucky Orange: Além dos heatmaps, o Lucky Orange fornece chat em tempo real e análises de funis, oferecendo uma visão holística da experiência do usuário.
Como Utilizar Heatmaps para Aumentar as Vendas no E-commerce
Agora que você já entende o que são os heatmaps e as ferramentas recomendadas, é hora de aplicar essas análises para aumentar suas vendas. Veja como fazer isso de forma eficaz:
- Otimização de Call to Actions (CTAs): Posicione seus CTAs em áreas de maior interação. Teste diferentes variações de cores, formatos e textos para identificar o que mais performa com seu público.
- Melhor Disposição de Produtos: Se os produtos mais populares estão localizados em áreas com baixa interação, considere reposicioná-los em locais de destaque.
- Análise de Páginas de Checkout: Use heatmaps para identificar onde os usuários clicam ou abandonam a página de checkout. Essa análise pode revelar se há distrações ou problemas no layout que estejam impactando as conversões.
- Otimização de Navegação: Ferramentas como o Crazy Egg e o Hotjar ajudam a visualizar o comportamento do usuário ao rolar a página. Se os visitantes não estão rolando até o fim, considere mover informações ou produtos para a parte superior da página.
- Testes A/B Baseados em Dados: Com base nos resultados, crie diferentes versões das páginas e teste para ver qual layout traz melhores resultados.
Os heatmaps são ferramentas poderosas para entender o comportamento dos visitantes, oferecendo insights sobre como otimizar sua loja. E se você deseja maximizar o uso dessas ferramentas, contar com uma agência especialista pode ser o diferencial.
A UpNext possui mais de uma década de expertise em e-commerce e pode ajudá-lo a implementar estratégias de otimização baseadas em análises detalhadas. Fale com a gente!


